Landing Page. 如何更改配色方案
在这个图画书中,你将学习如何在图案中改变配色方案 Landing Page.
有些模板 Landing Page 配备了内置 工具设置 (customization tool). 这个工具可以让你 просмотреть (预览)您的模板中可用的配色方案. 请注意,该工具仅在模板演示页面上可用:
打开模板演示页面,看看这个工具是否适合您的模板:
这样的模板 5个配色方案样式文件 (5颜色方案样式文件)(colorScheme-1.css — colorScheme-5.css). Поэтому, 改变你网站的配色方案, 你只需要在你的文件中引用你想要的文件 .html.
Для того чтобы изменить 配色方案:
-
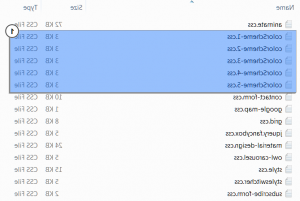
Откройте папку /site/css/ вашего шаблона. Вы увидите 5个配色方案样式文件 (5色方案样式文件)(colorScheme-1.css - colorScheme-5.css). 根据您的判断选择任何配色方案文件. Вы можете 预览 (预览)模板演示页面上的配色方案:
-
Откройте файл index.html (或任何文件.html你正在使用的任何php/文本编辑器(推荐的程序是 Adobe Dreamweaver, NotePad++).
-
在项目中添加配色方案样式文件的链接 < link>. Элемент element должен быть добавлен в секцию . Например:
-
Сохраните (Save) файл. 更新您的网站以查看更改. 配色方案将成功更改:
编辑现有配色方案:
-
转到文件夹 /site/css/ вашего шаблона.
-
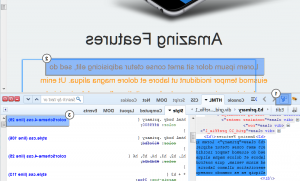
编辑文件 colorScheme-X.css (где X 是配色方案号)你可以随意使用任何编辑器 php/text. 我们建议您使用插件 FireBug (用于FireFox浏览器),以检查网站的源代码和编辑CSS文件:
-
Сохраните (Save) файл. Обновите (Refresh)查看你的网站.
你也可以在下面观看详细的视频: